Clang 插件制作步骤如下:
- 下载 LLVM ,生成 Xcode 工程,并编译项目
- 新增 Clang 插件,自定义插件开发,并编译出 dylib
- Xcode 添加编译设置,接入插件
下载编译 LLVM
先下载 LLVM 工程,在本地新建一个文件夹 LLVM,打开命令行 cd 到该目录下,输入命令:
git clone https://github.com/llvm/llvm-project.git
cd llvm-project
mkdir build
cd build
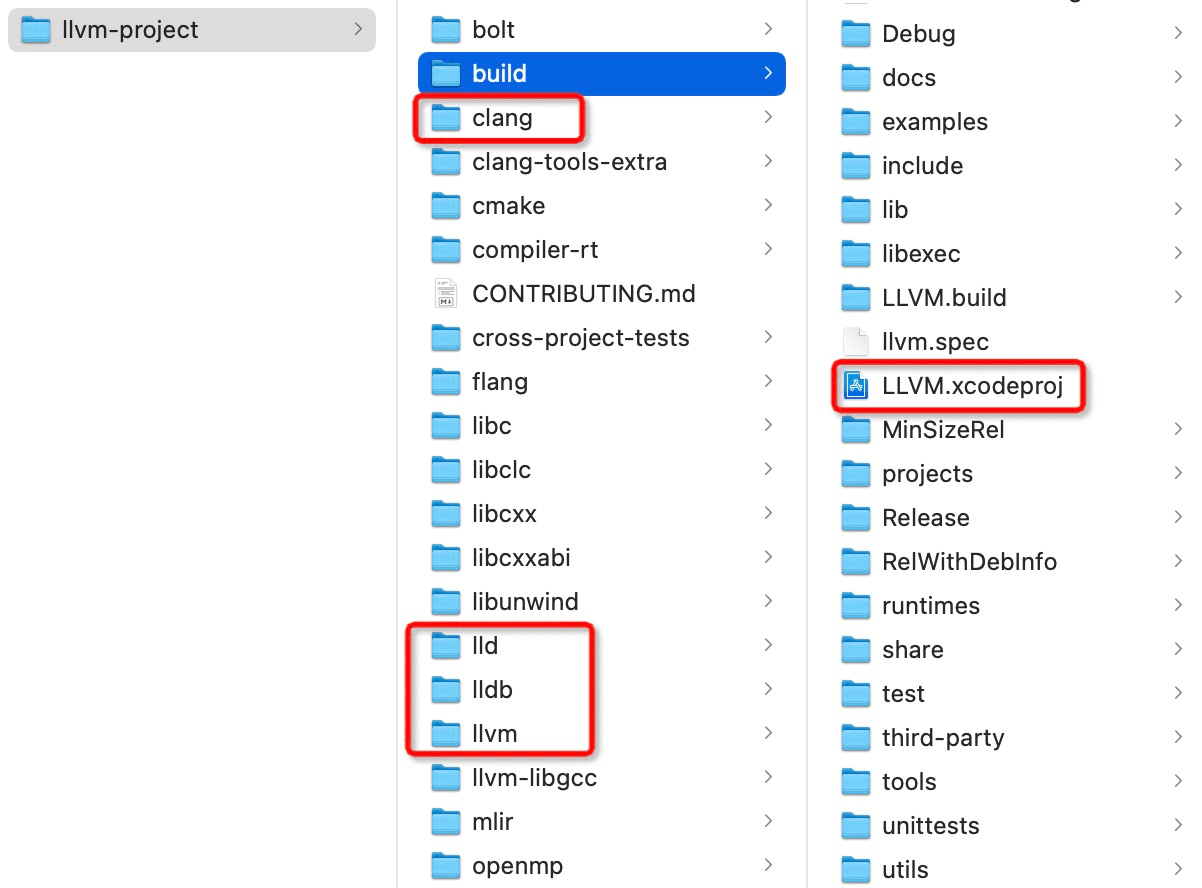
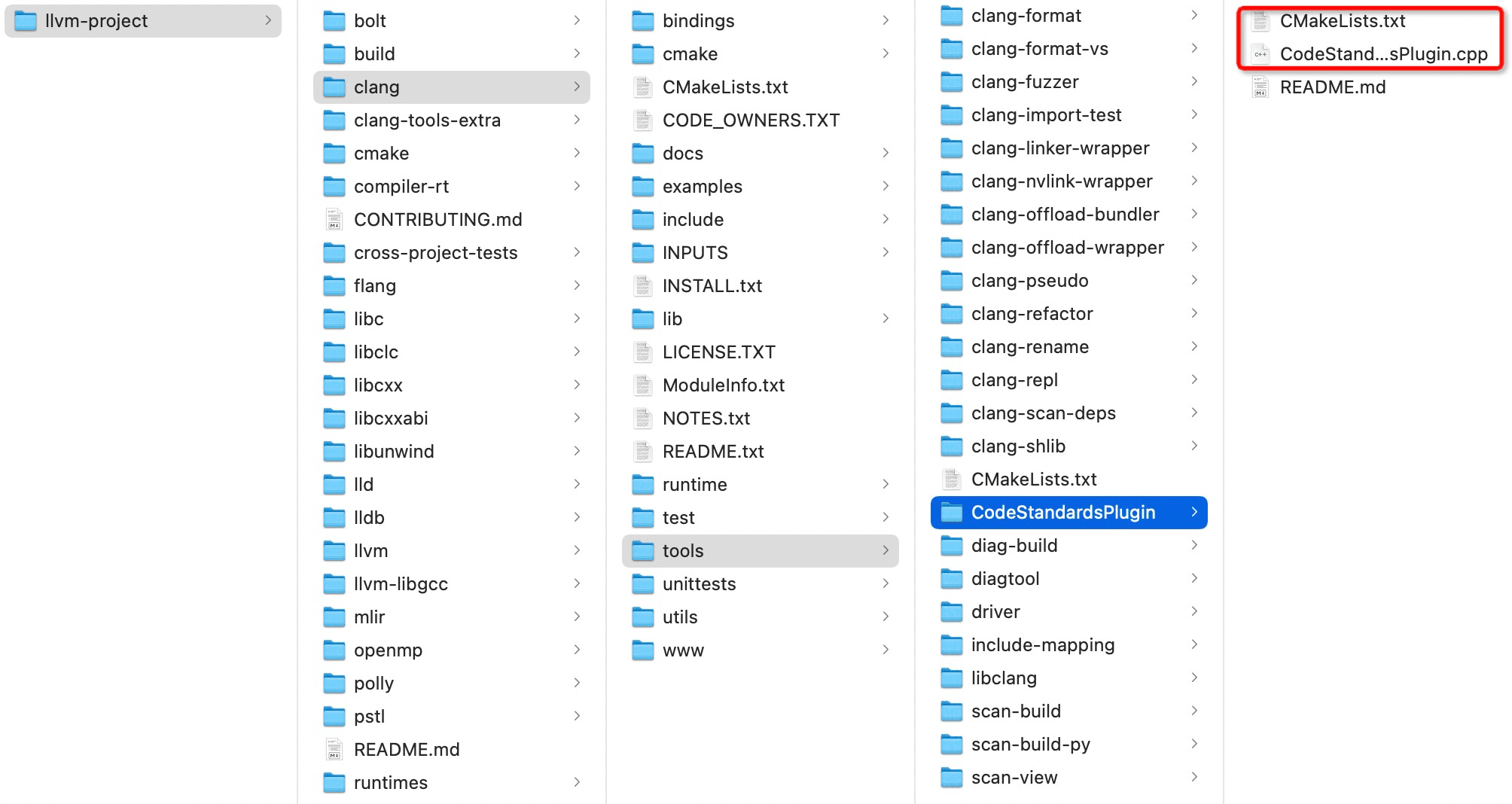
cmake -G Xcode -DLLVM_ENABLE_PROJECTS=clang ../llvm其中 cmake -G Xcode -DLLVM_ENABLE_PROJECTS=clang ../llvm 会生成 LLVM 的 Xcode 编译工程,此时可以看到本地目录如下:

目录中 clang 是类 C 语言编译器的代码目录;llvm 目录的代码包含两部分,一部分是对源码进行平台无关优化的优化器代码,另一部分是生成平台相关汇编代码的生成器代码;lldb 目录里是调试器的代码;lld 里是链接器代码。
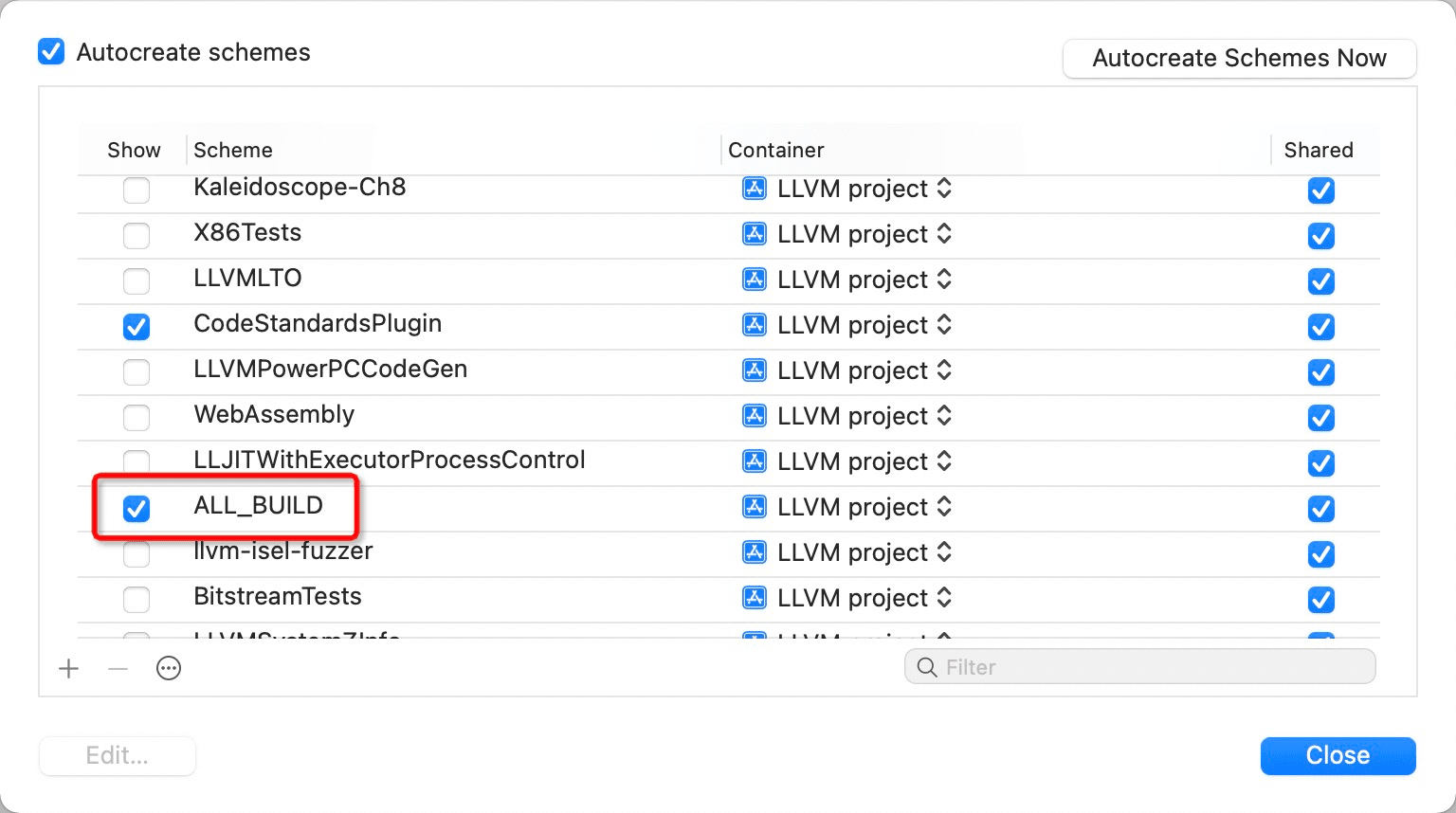
接下来编译工程,双击打开 LLVM.Xcodeproj ,选择 Autocreat Schemes,在 schemes 中选择 All_BUILD ,点击 Running,等待编译完成,预计要大半个小时:


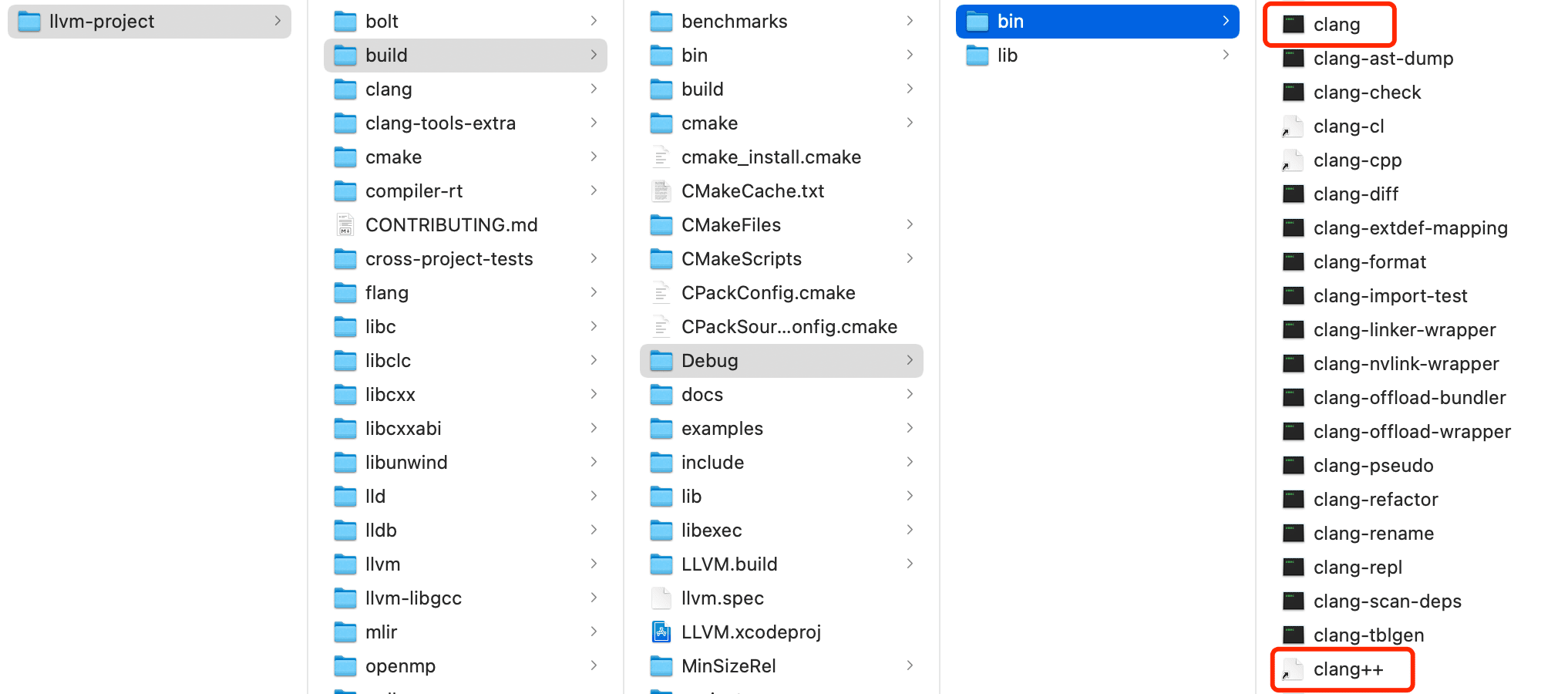
编译完成之后,可以在llvm-project/build/Debug/bin目录下看到 Clang 的可执行文件:

这里 clang 和 clang++ 这两个文件的路径记下来,后面会用到。
由于 Xcode 自带的 clang 可能跟我们的工程编译出来的版本不同,因此在使用自定义插件的时候,最好把 clang 依赖也改成我们编译出来的版本。
自定义插件开发
1.新增开发工程
接下来我们开始开发插件,先在 llvm-project — clang — tools 目录下新建一个文件夹 CodeStandardsPlugin,在文件夹里面新建两个文件:CMakeLists.txt 和 CodeStandardsPlugin.cpp。
这里的 CodeStandardsPlugin 表示你的插件名称,可以自己去命名,后续所有用到 CodeStandardsPlugin 的地方也都用你的命名替换即可。

接着在 llvm-project/clang/tools/CMakeLists.txt 文件的末尾添加一行代码:
add_clang_subdirectory(CodeStandardsPlugin)然后重新生成 LLVM 编译工程,在终端运行:
cmake -G Xcode -DLLVM_ENABLE_PROJECTS=clang ../llvm重新打开 LLVM.xcodeproj ,在 Manage Schemes 里就可以看到我们自定义的 scheme CodeStandardsPlugin了。
2.功能开发
在 CodeStandardsPlugin/CMakeLists.txt 中添加如下代码:
add_llvm_library(CodeStandardsPlugin MODULE CodeStandardsPlugin.cpp PLUGIN_TOOL clang)
if(LLVM_ENABLE_PLUGINS AND (WIN32 OR CYGWIN))
target_link_libraries(CodeStandardsPlugin PRIVATE
clangAST
clangBasic
clangFrontend
LLVMSupport
)
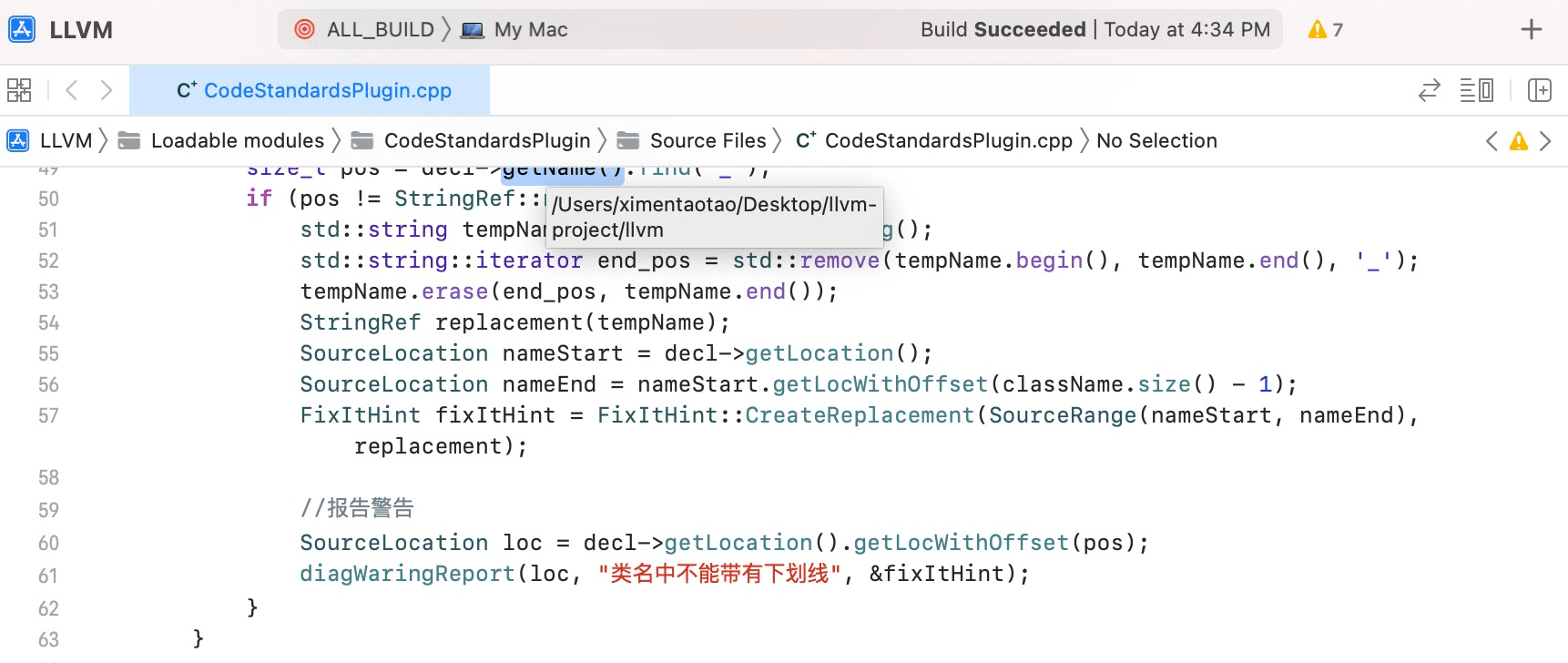
endif()CodeStandardsPlugin.cpp 文件则是用来存放我们的开发代码的,源码我已经放在这里,可以自行查看。
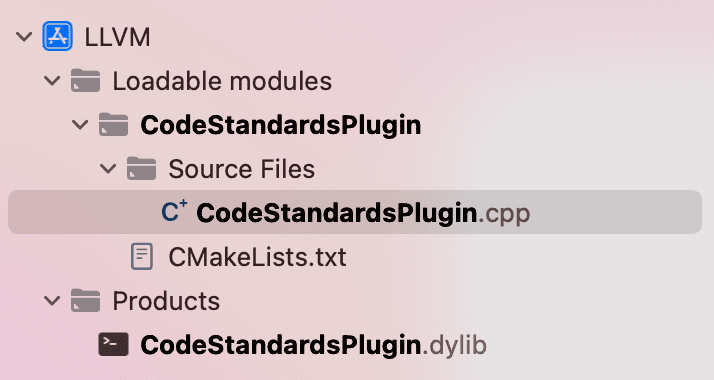
之后运行 CodeStandardsPlugin scheme 的工程,在 Products 中可以看到打包出来的执行文件:CodeStandardsPlugin.dylib 把它拷贝出来,或者绝对路径记录下来。

Xcode 运行
之前在 Xcode 上运行自定义的编译插件,需要用到 XcodeHacking 这个工具来 hook Xcode。不过现在已经不需要那么麻烦了,在 Xcode10 之后只需要添加几个编译配置就可以了。
1. 添加 Plugin 路径
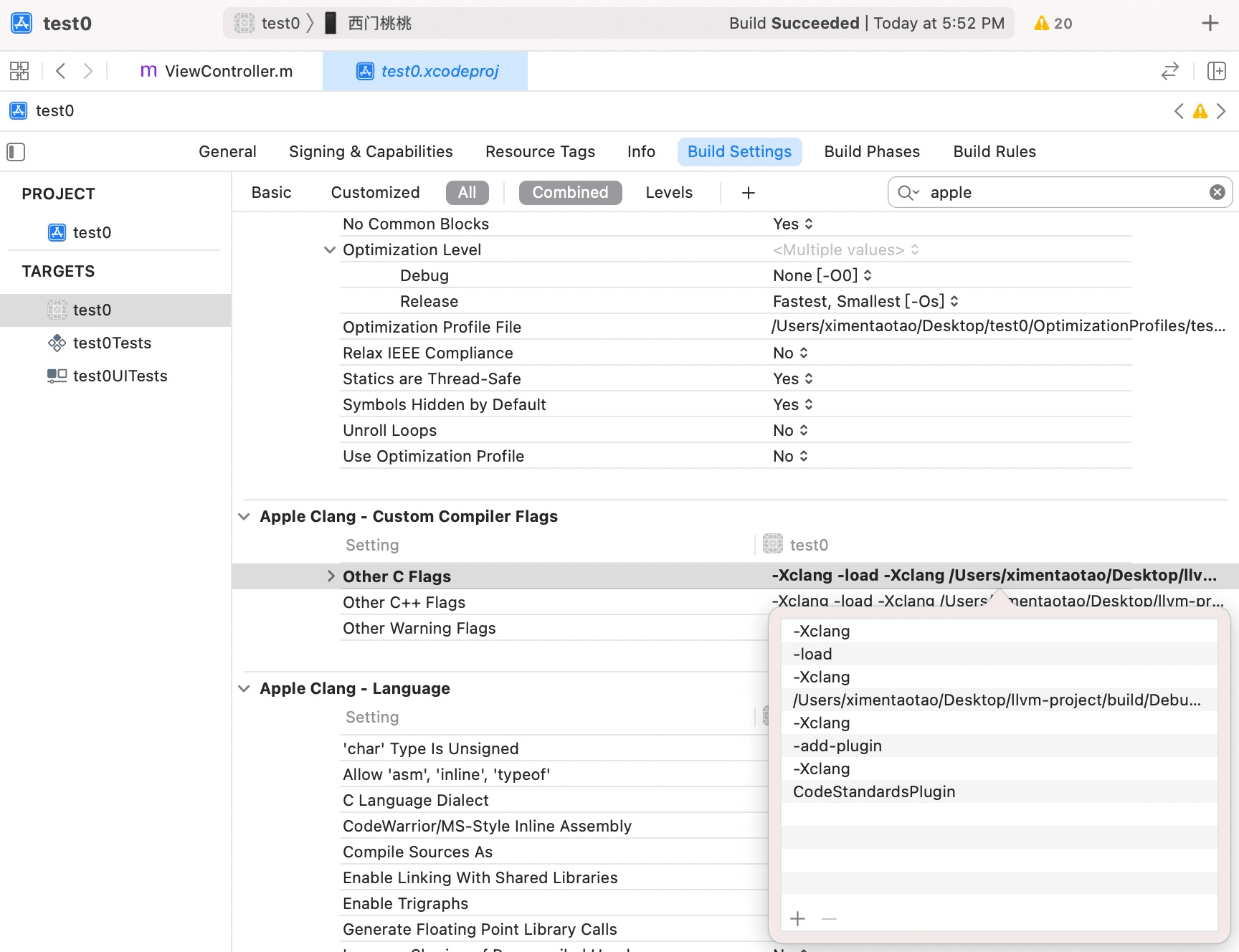
在 Targets — Build Setting — AppleClang-Custom Compiler Flags — Other C Flags 中添加如下语句:
-Xclang -load -Xclang (你的插件 dylib 绝对路径)-Xclang -add-plugin -Xclang (你的 Plugin 名字)示例如下:
-Xclang -load -Xclang /Users/wuyanji/Desktop/YourClang/CodeStandardsPlugin.dylib -Xclang -add-plugin -Xclang CodeStandardsPlugin最后你可以看到结果如下图所示:

2. 添加 Clang 路径
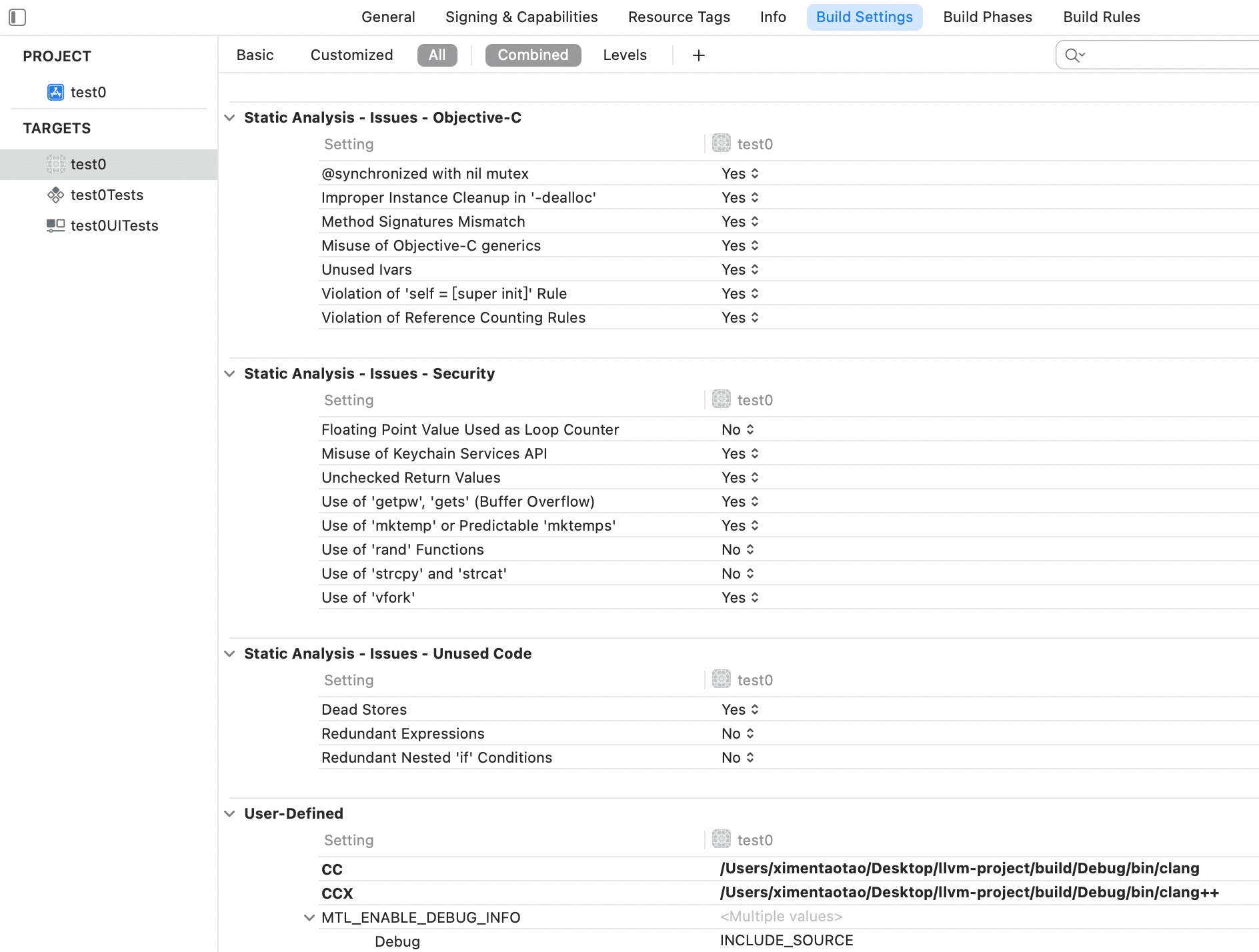
因为插件需要相应的 Clang 版本去加载,所以我们还需要添加依赖的 Clang 路径,在 Xcode 中新增两项自定义设置,分别为 CC 和 CCX:

还记得我们第一步 llvm 编译过后得到的 clang 和 clang++路径吗,就是用在这里的。其中 CC 表示 clang 路径,CCX 表示 clang++ 路径。
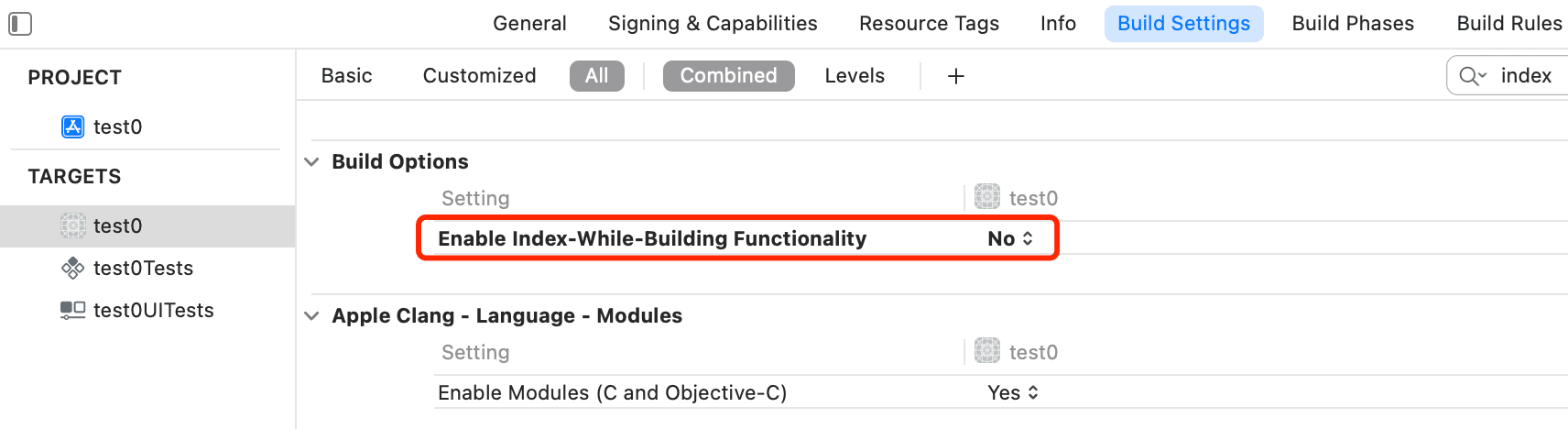
3. 关闭索引建立
此时编译可能会提示错误:
Unknown argument: '-index-store-path'
这时可以通过关闭编译建立索引来解决这个问题,将 Index-Wihle-Building Functionality 设置为 NO。

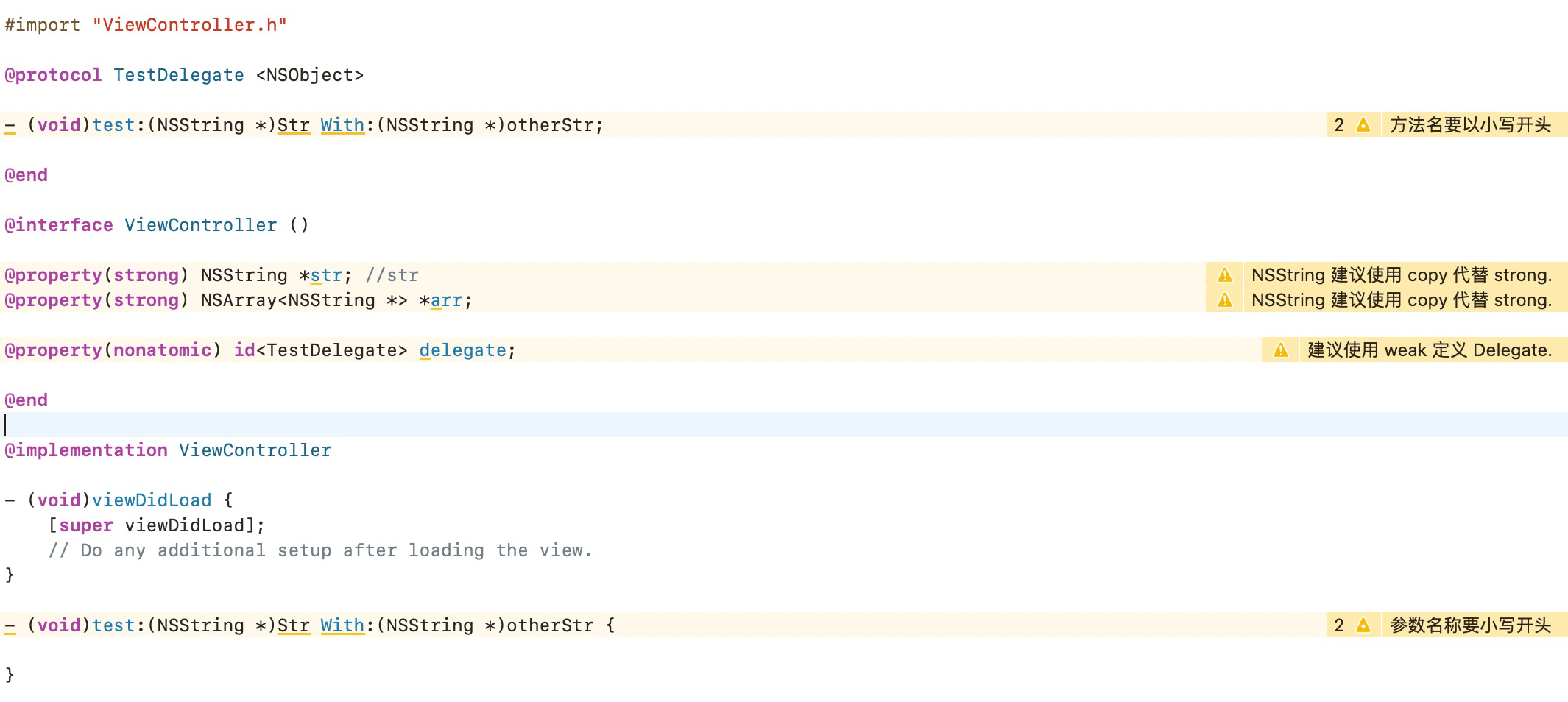
最后编译工程,可以看到结果如下:

三:问题
最后有一个小问题,由于将 Index-Wihle-Building Functionality 设置为 NO 了,会导致 Xcode 的自动补全功能和代码颜色提醒失效,目前没有太好的解决办法。也许可以将插件做成工具形式,需要时再执行。