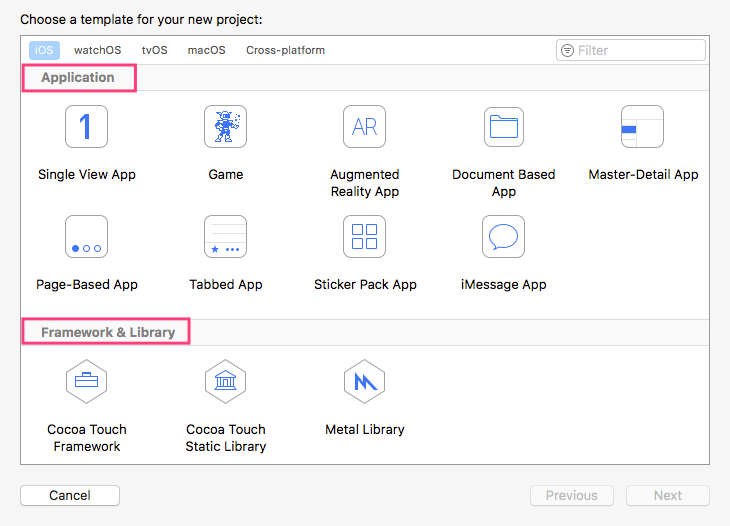
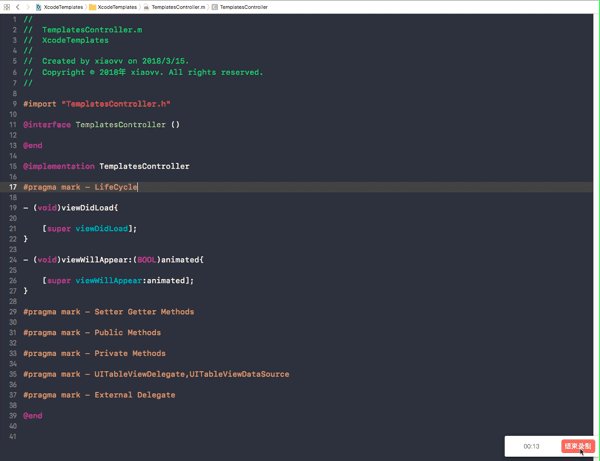
日常开发使用 Xcode 新建工程、创建文件时(包括 iOS、watchOS、tvOS、macOS四种平台),一般情况下我们默认使用的是系统提供的文件模版和工程模版,但是多人合作的时候,公司或者团队对代码有自己的一套规范,那我们就需要创建一套自己或者团队的专用模版,比如类似下面这样:
#import "TemplatesController.h"
@interface TemplatesController ()
@end
@implementation TemplatesController
#pragma mark - LifeCycle
- (void)viewDidLoad{
[super viewDidLoad];
}
- (void)viewWillAppear:(BOOL)animated{
[super viewWillAppear:animated];
}
#pragma mark - Setter Getter Methods
#pragma mark - Public Methods
#pragma mark - Private Methods
#pragma mark - UITableViewDelegate,UITableViewDataSource
#pragma mark - External Delegate
@end使用自定义文件模版就可以做到上面这个控制器的内容自动生成,免去了每次都要重复写同样的东西的麻烦,下面讲一下如何创建自己一套模版(文使用的环境为 macOS 10.12.6 和 Xcode 9.2)
模版的位置
Xcode 里面 iOS 平台模版的位置:
/Applications/Xcode.app/Contents/Developer/Platforms/iPhoneOS.platform/Developer/Library/Xcode/Templates
watchOS 平台的模版位置:
/Applications/Xcode.app/Contents/Developer/Platforms/WatchOS.platform/Developer/Library/Xcode/Templates
tvOS 平台的模版位置: /Applications/Xcode.app/Contents/Developer/Platforms/AppleTVOS.platform/Developer/Library/Xcode/Templates
macOS 平台文件模版的位置:
/Applications/Xcode.app/Contents/Developer/Library/Xcode/Templates
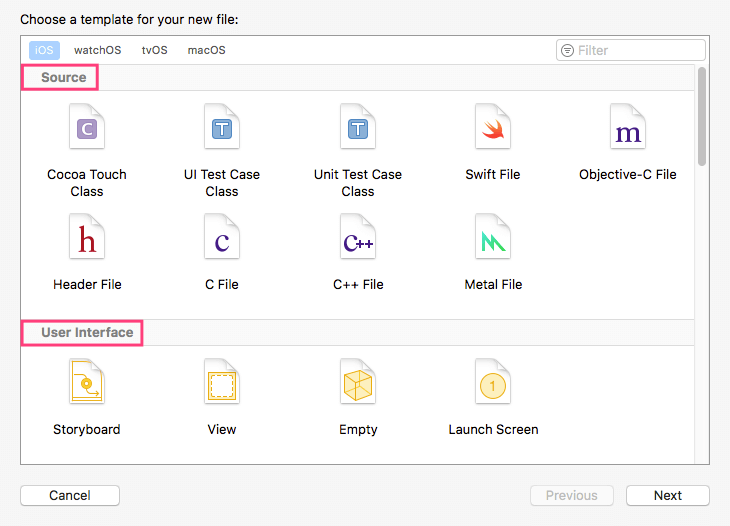
模版文件夹里面包含文件模板(File Templates)和工程模板(Project Templates)两个文件夹,这两个文件夹里面的内容分别对应到我们新建工程和新建文件的界面


用户自定义模板位置(如果我们没有自定义模版就没有 Templates 目录) ~/Library/Developer/Xcode/Templates
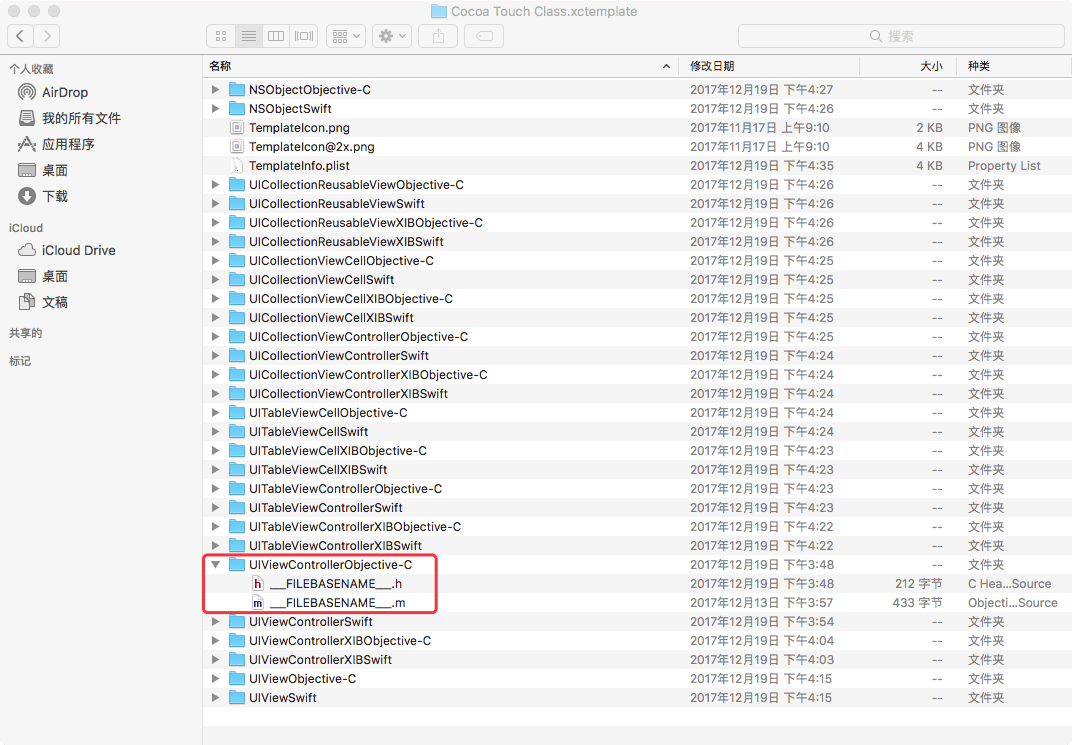
我们使用的最多就是 iOS 平台 File Templates/Source/Cocoa Touch Class.xctemplate里面的文件模板,里面文件如图所示:

介绍一下模版文件夹里的文件
xxx.xctemplate:文件模版
xxxObjective-C:OC 模版文件,里面包含
___FILEBASENAME___.h和___FILEBASENAME___.m两个文件。xxxXIBObjective-C:比 xxxObjective-C 多了个
___FILEBASENAME___.xib文件,可自定义,表示带 Xib 的 OC 模版文件xxxSwift:Swift 模版文件,里面包含一个
___FILEBASENAME___.swift文件xxxXIBSwift:比 xxxSwift 多了个
___FILEBASENAME___.xib文件,可自定义,表示带 Xib 的 Swift 模版文件TemplateIcon.png:模版显示的图片
TemplateInfo.plist:模版的配置信息
如何自定义文件模版
我们可以直接修改系统默认的文件模版,但是遇到Xcode 升级之类的会覆盖掉原有的文件模版,而且直接修改也不优雅,所以我们可以创建一个自己模版目录 ~/Library/Developer/Xcode/Templates/Custom,然后把系统的文件模版 /Applications/Xcode.app/Contents/Developer/Platforms/iPhoneOS.platform/Developer/Library/Xcode/Templates/File Templates/Source/Cocoa Touch Class.xctemplate
复制到自己的模版目录
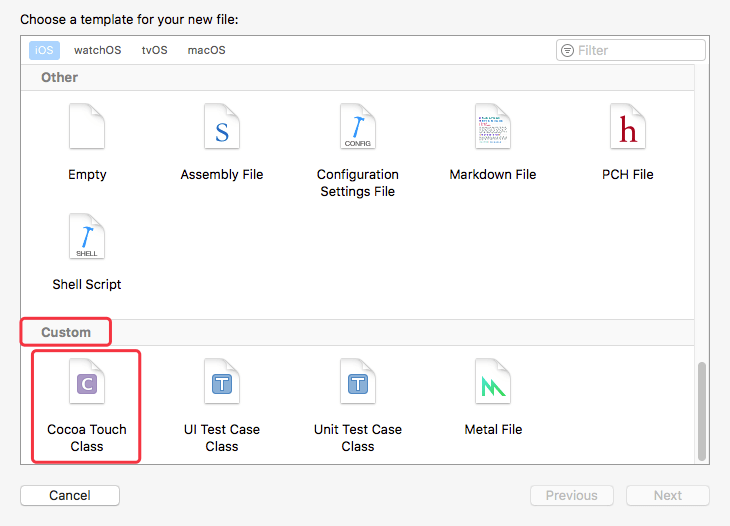
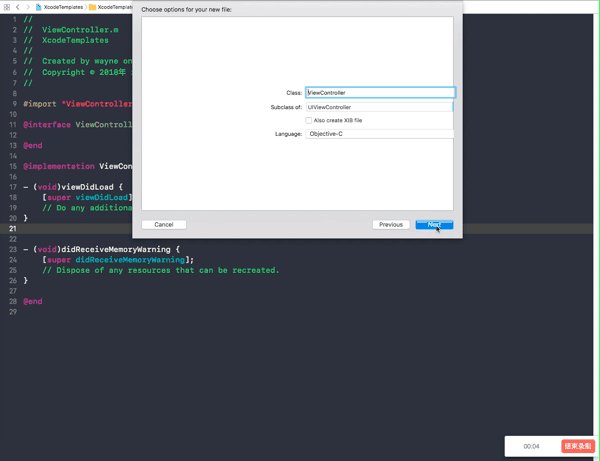
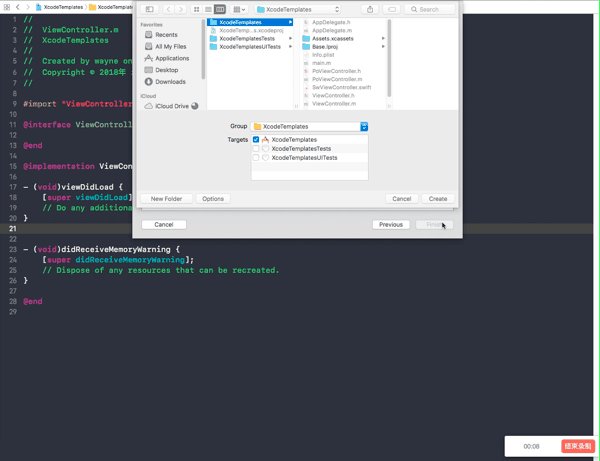
完成上面的操作之后,重启Xcode,在一个工程里面 command + N 新建一个文件,在新建文件界面滑到最底部可以发现出现了我们自定的 Custom 目录

接下来我们就可以修改 Custom目录下的文件模版了,本文以 UIViewController的文件模版举例,需要修改 UIViewControllerObjective-C、 UIViewControllerSwift、UIViewControllerXIBObjective-C、UIViewControllerXIBSwift 四个文件
先打开 UIViewControllerObjective-C 中的 ___FILEBASENAME___.h 文件修改为
// ___FILENAME___
// ___PROJECTNAME___
//
// Created by ximentaotao on ___DATE___.
// ___COPYRIGHT___
//
___IMPORTHEADER_cocoaTouchSubclass___
@interface ___FILEBASENAMEASIDENTIFIER___ : UIViewController
@end再打开 UIViewControllerObjective-C 中的 ___FILEBASENAME___.m 文件修改为
//
// ___FILENAME___
// ___PROJECTNAME___
//
// Created by ximentaotao on ___DATE___.
// ___COPYRIGHT___
//
#import "___FILEBASENAME___.h"
@interface ___FILEBASENAMEASIDENTIFIER___ ()
@end
@implementation ___FILEBASENAMEASIDENTIFIER___
#pragma mark - LifeCycle
- (void)viewDidLoad{
[super viewDidLoad];
}
- (void)viewWillAppear:(BOOL)animated{
[super viewWillAppear:animated];
}
#pragma mark - Setter Getter Methods
#pragma mark - Public Methods
#pragma mark - Private Methods
#pragma mark - UITableViewDelegate,UITableViewDataSource
#pragma mark - External Delegate
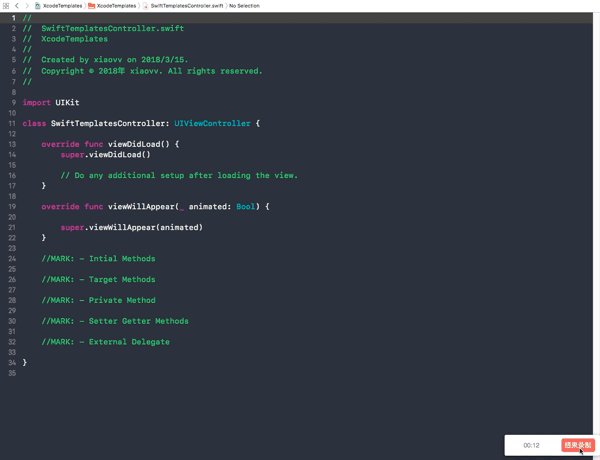
@end打开 UIViewControllerSwift 中的 ___FILEBASENAME___.swift 文件修改为
//
// ___FILENAME___
// ___PROJECTNAME___
//
// Created by ximentaotao on ___DATE___.
// ___COPYRIGHT___
//
import UIKit
class ___FILEBASENAMEASIDENTIFIER___: ___VARIABLE_cocoaTouchSubclass___ {
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}
override func viewWillAppear(_ animated: Bool) {
super.viewWillAppear(animated)
}
//MARK: - Intial Methods
//MARK: - Target Methods
//MARK: - Private Method
//MARK: - Setter Getter Methods
//MARK: - UITableViewDelegate,UITableViewDataSource
//MARK: - External Delegate
}解释一下模版文件里面的宏的意思
___FILENAME___文件名包括后缀
___PROJECTNAME___工程名___FULLUSERNAME___用户的名字
___DATE___当前日期,年/月/日___COPYRIGHT___版权___FILEBASENAME___不带后缀的文件名___FILEBASENAMEASIDENTIFIER___不带后缀的文件名
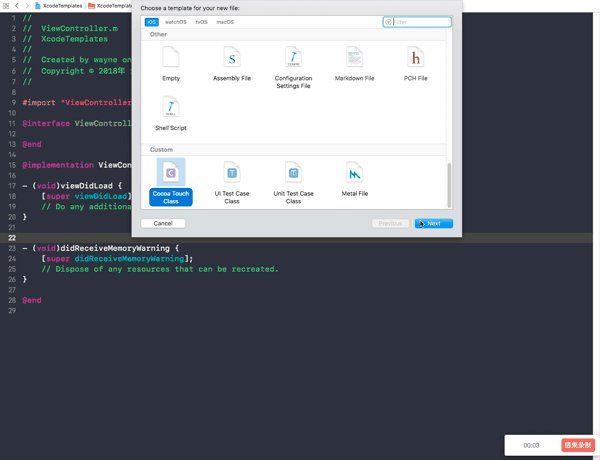
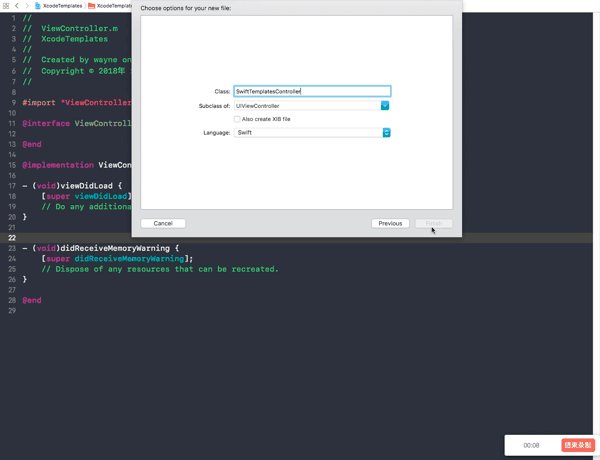
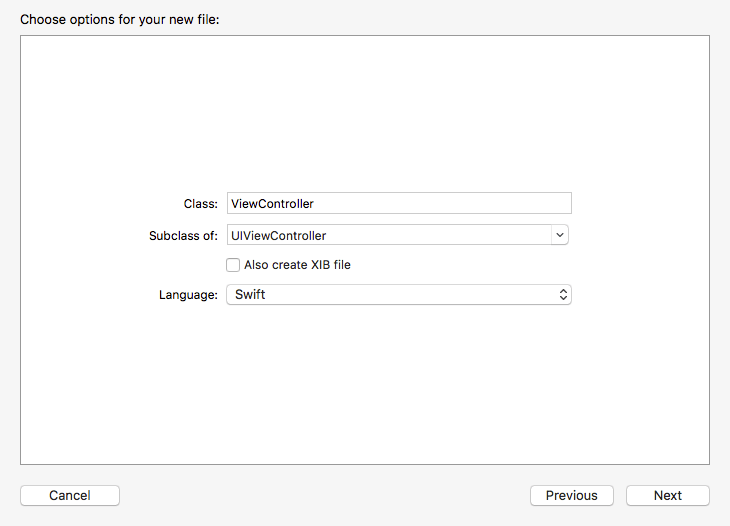
按照上面的修改好文件模版之后重启 Xcode,在工程里面的新建文件从 Custom 里面选择 Cocoa Touch Class 新建一个控制器就可以看到效果了


TemplateInfo.plist
TemplateInfo.plist 这个文件是 .xctemplate 模版文件夹的配置文件

解释一下这个 plist 文件的 key 的含义
Kind:模板类型
Xcode.Xcode3.ProjectTemplateUnitKind该模板是工程(项目)模板
Xcode.IDEFoundation.TextSubstitutionFileTemplateKind该模板是文件模板Description:模版的描述信息
Summary:模版的概括
SortOrder: 这个是排序的值,该模板显示的位置索引,可以设置在界面中的摆放位置,值越小越前面
Ancestors:要继承的模板,也就是模板的“父类”,从父类那里继承一些模板的基础属性,可以有多个父类
Concrete:设置为 YES 的模板才可以显示在新建工程的面板中,此时这个模板不能被其他模板继承
Identifier:模板的唯一标示符,若模板B要继承模板A,就在模板B的Ancestors中写上模板A的Identifier。
Nodes:定义要添加到项目中的文件,目标结构节点。
Definitions:将Nodes中定义的文件添加到项目中(相关.h、.m文件)
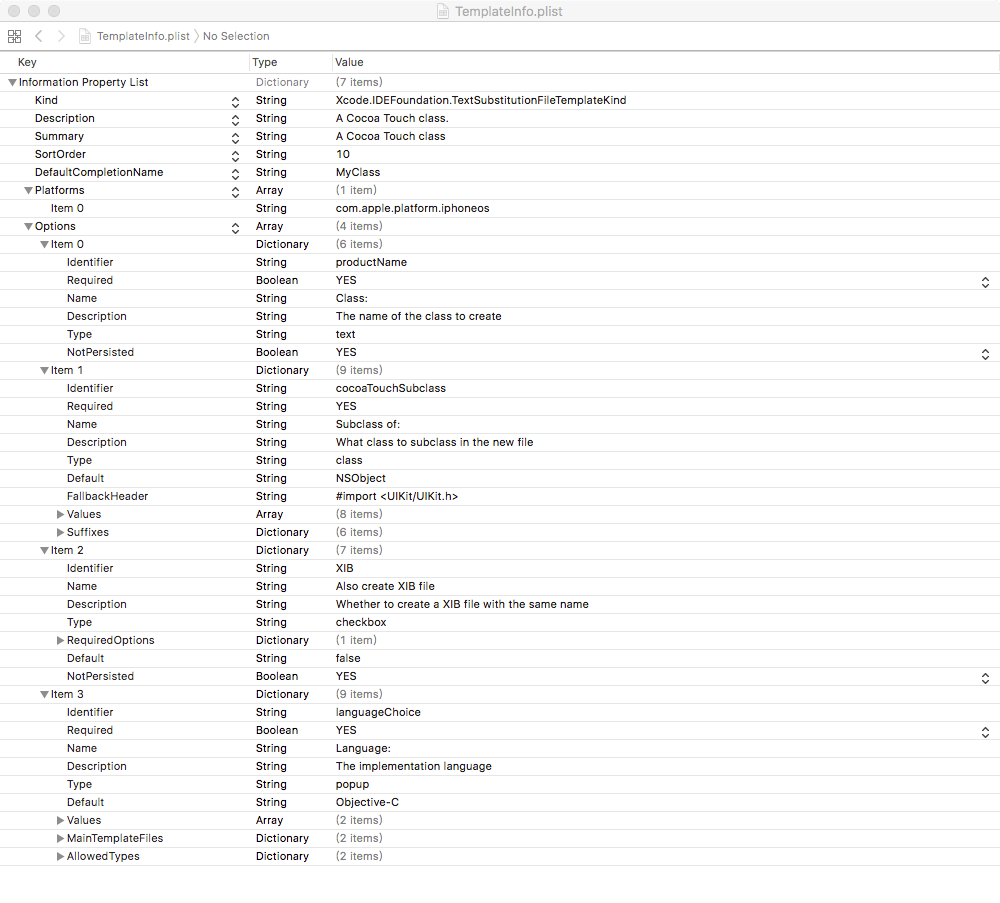
Options:是一个数组,数组内的四个 Item 分别对应下图的内容

如何自定义工程模版
上面讲了如何自定义文件模版,工程模版也是可以自定义的,我们可以添加一下我们自己总结的一些常用公用类,这样便于以后新建工程的时候,不再需要手动的拷贝到新建的工程
新建一个 Single View App 工程举例,从系统默认的工程模版目录
/Applications/Xcode.app/Contents/Developer/Platforms/iPhoneOS.platform/Developer/Library/Xcode/Templates/Project Templates/iOS/Application/Single View App.xctemplate
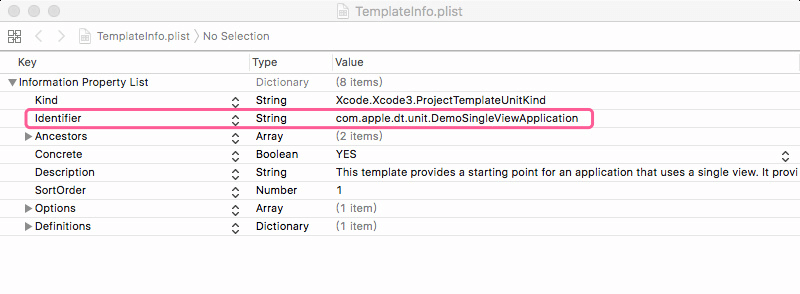
复制 Single View App 的模版到用户自定义模板 Custom 目录,改名为 Demo Single View App.xctemplate,并且打开模版文件夹里面的 TemplateInfo.plist 文件,修改 Identifier 对应的值为com.apple.dt.unit.DemoSingleApplication

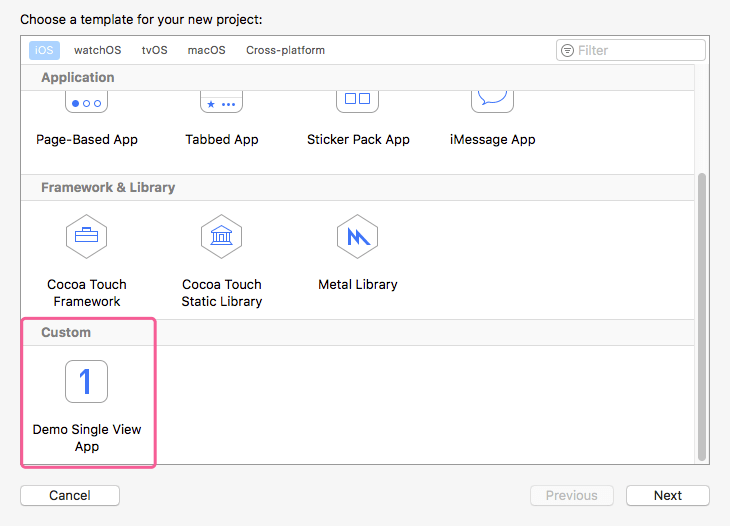
重启 Xcode,使用command + shfit + N 新建一个工程可以发现可以选择定义的 Demo Single View App模版了

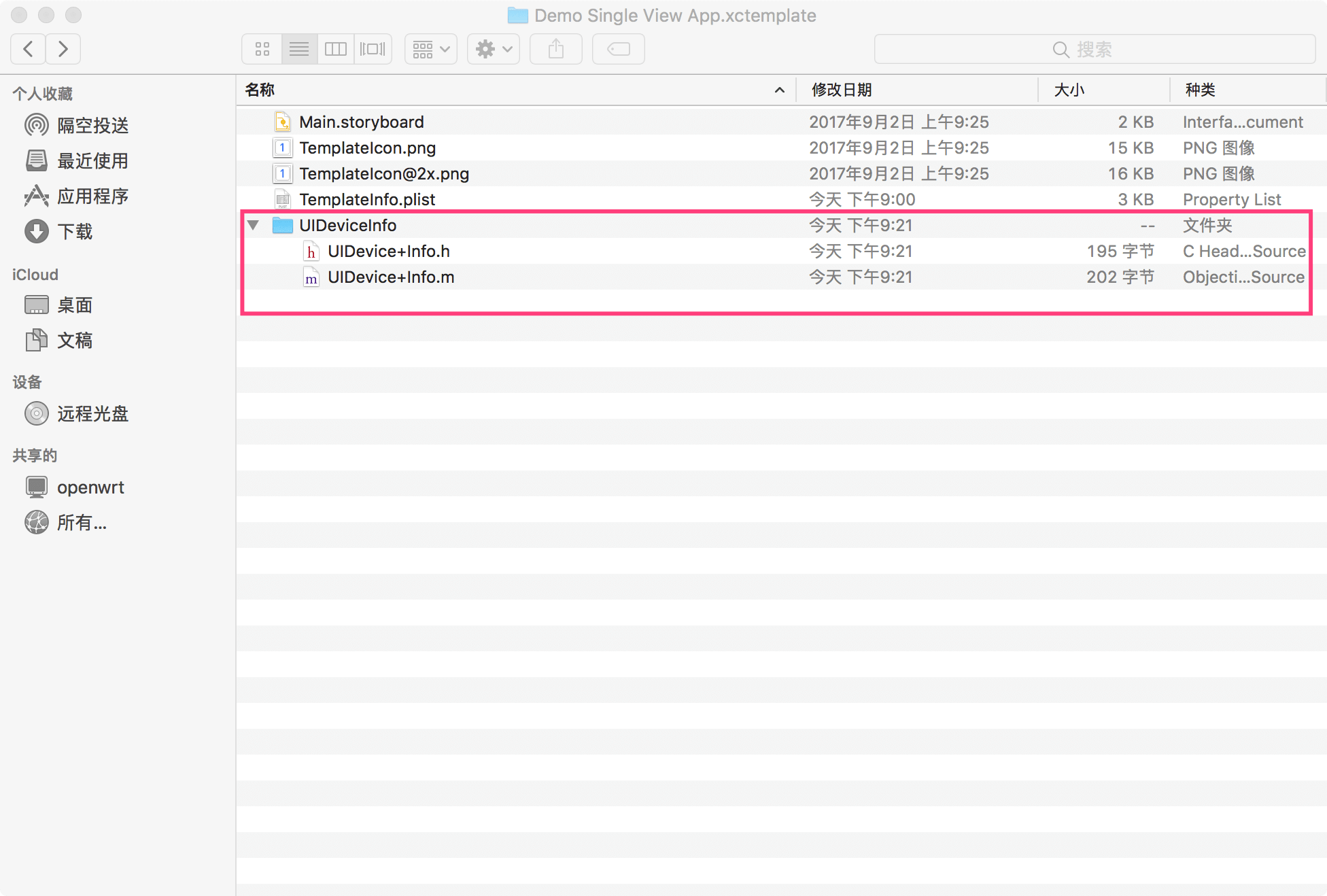
接下来在自定义的工程模版 Demo Application.xctemplate 文件夹中,新建 UIDeviceInfo 文件夹,把 UIDevice+Info.h 及UIDevice+Info.m 放入 UIDeviceInfo文件夹中

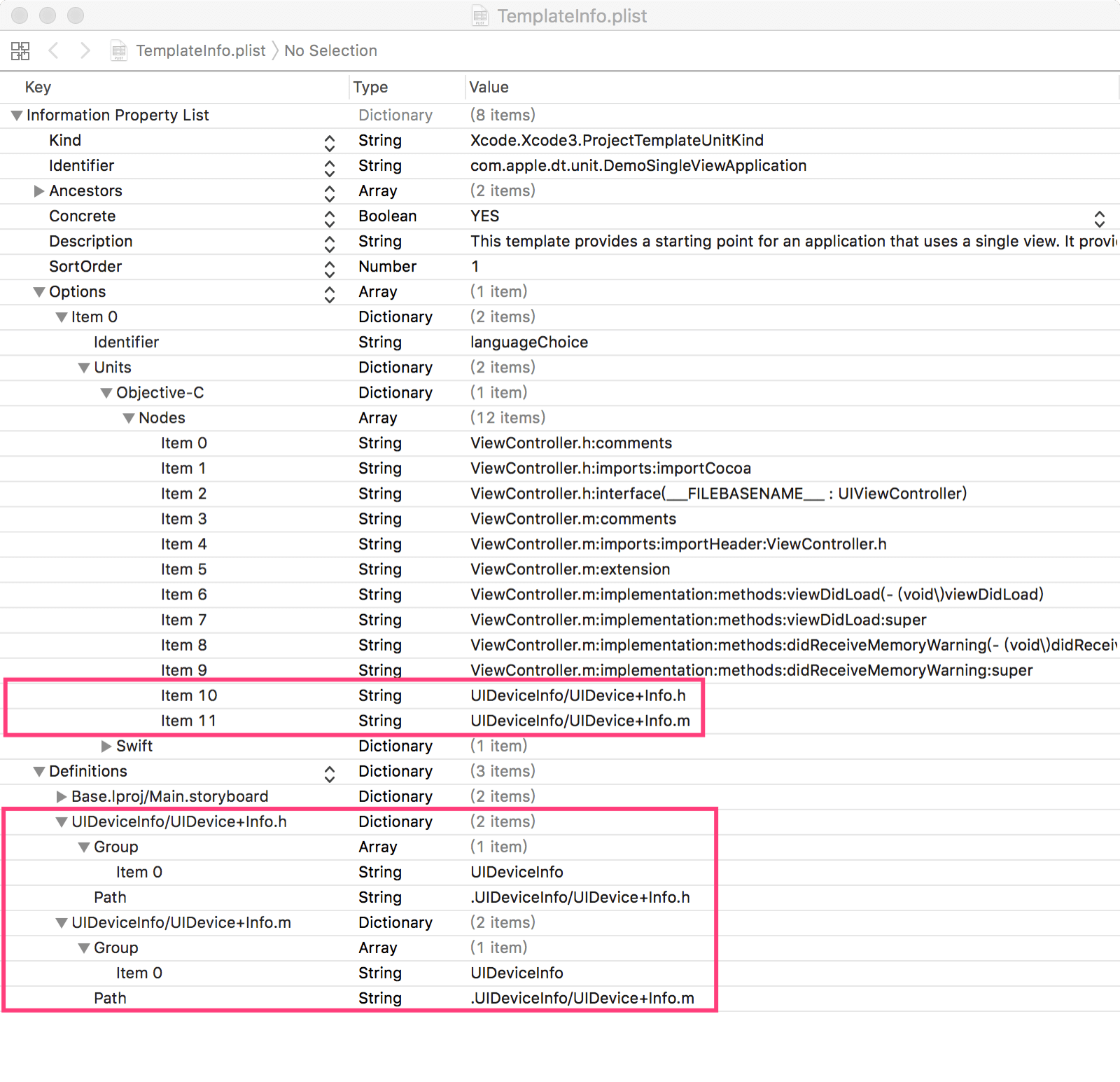
然后配置 TemplateInfo.plist文件,增加这两个文件的节点

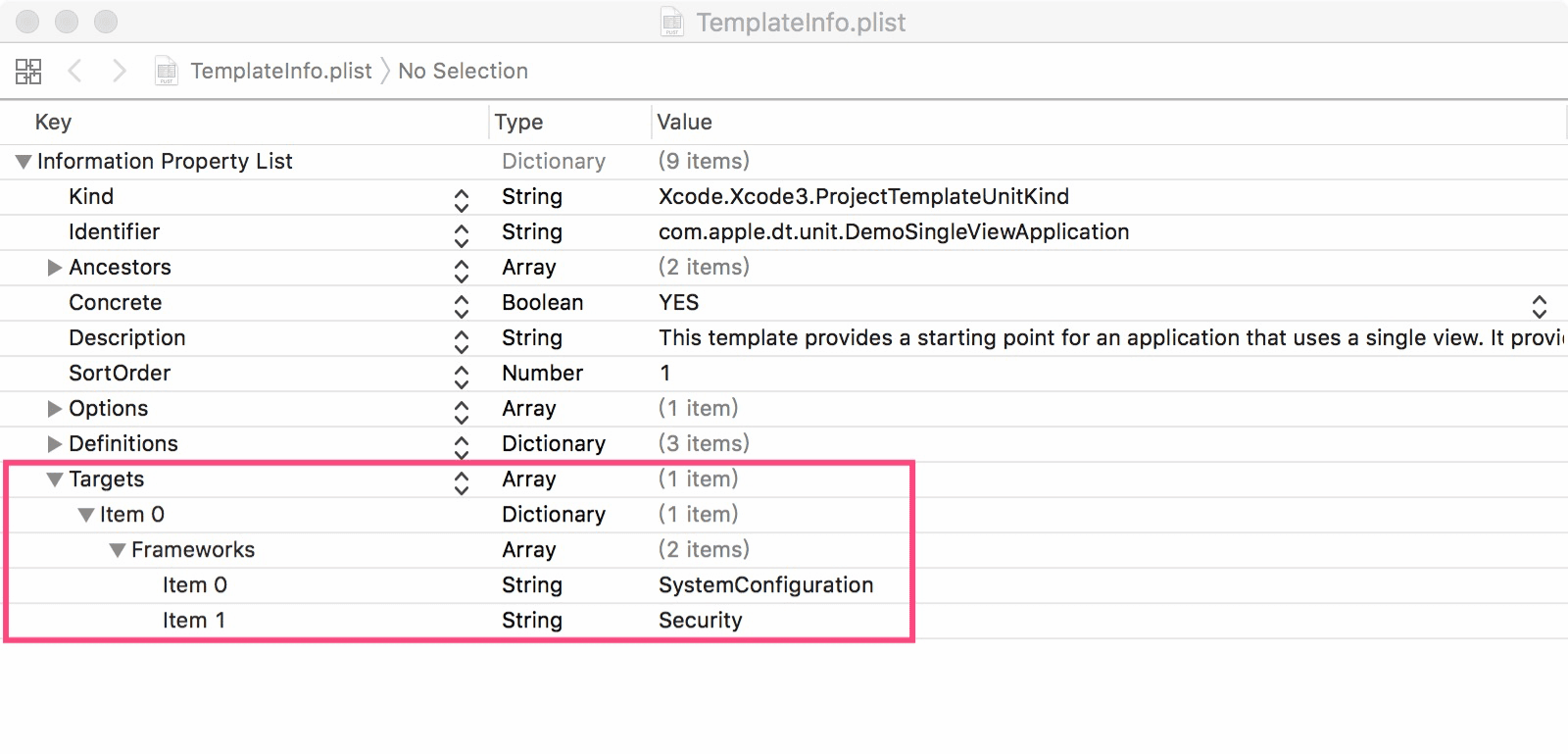
我们还可以往工程里面默认添加导入一些 Framework,比如添加 SystemConfiguration.framework 和 Security.framework,可以对TemplateInfo.plist进行如下配置

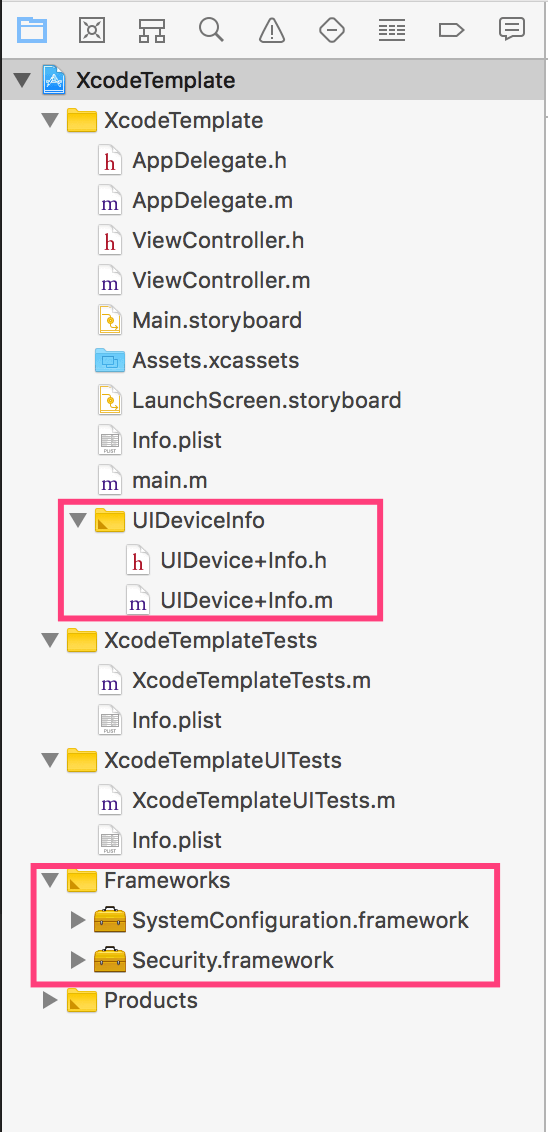
完成上述配置之后,我们使用command + shfit + N 新建一个 Demo Single View App 工程就可以如下效果了

Xcode 自定义模版还有很多地方可以调整和学习,以上内容仅供入门,更多可能就要自己去探索了
原文链接:Xcode 自定义模板